This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
What can user-centered IT product design help you do?
- Stand out from the competition
Aesthetically pleasing and user-friendly interfaces attract more customers, and a refined user experience will set your company apart from the competition. - Increase the number of satisfied users of the product
The more refined your product is in customer experience, the more positive reviews you will receive, and the more likely customers will remain loyal to your brand and its products. - Reduce development costs
A well-thought-out product design can streamline the development process, reducing programming time and costs. - Increase sales of your products or services
Products that are aesthetically refined and functional are more likely to succeed in the market. - Gain a user-centric solution
Good product design in software development puts users at the center, taking into account their needs, behaviors, and preferences. - Integrate the product with existing systems
The software should easily work with other systems and tools to ensure smooth operations and a seamless user experience in a connected setup.
User-centered design services in IT
Expand your existing team or outsource end-to-end product design on time and within budget.
- Product Discovery
Product discovery is a key stage of software development, focusing on understanding the problem, defining the solution, and aligning the team and stakeholders with the project goals.
- User Experience Design (UX)
We design the user experience, including application flow optimization, information architecture and navigation to create a consistent and efficient interaction with the product.
- User Interface Design (UI)
In the process of UI Design, we create a visually appealing, functional and user-friendly interface that enables effective user interaction with the product.
Implemented projects in
/ Projects we are proud of

Mobile App Combining Education and Social Interaction

For the Client Wildner AG, we developed an interactive educational mobile app that connects young people with professionals to enhance career exploration. The project addresses Germany’s skilled labor shortage by fostering mentorship and youth engagement in the labor market.

Development of an Application to Support Psychotherapy Clinics

For ergosoft company redesigned the Psychodat application to enhance user experience and developed a new billing application that streamlines payment processes for psychotherapeutic clinics.

Better Insight into ERP Data with New Application Panel
For the public sector company, we simplified ERP data visualization. We enhanced their dashboard to present waste transportation data clearly, utilizing React and Material UI for a user-friendly experience.

System Development for the Certified German Language Test Provider

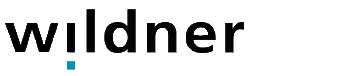
What are the stages of Product Design?
There are typically eight basic stages in the design process, although the number may vary depending on the methodology and product.
I — Idea generation and strategy
II — Product research
III — Compilation of specifications
IV — Sketching
V — Designing and prototyping
VI — Production process
VII — Testing
VIII — Launch and post-launch evaluation

We don’t just design software, we create experiences
Engaging
We put users at the center of everything we create. This means the software is intuitive, efficient and engaging.
Innovative
We keep up with the latest technologies so that your software is aligned with the most recent design trends.
Efficient
Efficient software runs quickly and smoothly, putting minimal strain on your system so you can complete tasks efficiently.
Tools and technologies















The choice of tools and technologies can vary depending on the project’s specific requirements, the design team’s preferences, and the collaborative processes within the development team. Our designers often use a combination of these tools for idea generation, prototyping, testing and design iteration.