Vue.js, one of the most popular JavaScript frameworks, has undergone a major update with the release of Vue 3. This article explores some of this new version’s key features and highlights its benefits to real-world projects. In addition, we will look closer at the state management libraries Vuex vs Pinia to see what state management solutions each provides.
What’s new in Vue 3?
Vue 3 is officially an updated version of Vue as of Feb. 7, 2022, and has been touted as a smaller, faster, and easier-to-maintain alternative to Vue 2. The update improves several drawbacks of Vue 2, such as complex and unreadable code, and introduces newer features to the framework. Below we discuss the changes which have improved and developed elements familiar from Vue 2:
⦁ Composition API or increased flexibility
The new API makes it easy for developers to break down complex components into reusable logic functions, making it easier to understand and maintain code bases. This allows developers to group related functions for better code reuse. Furthermore, it enables faster development and easier testing of components.
⦁ Better performance
Vue 3 is based on the Proxy API. Therefore, it offers faster and more efficient responses by optimizing virtual DOM rendering, making it easier to make frequent updates.
⦁ Smaller package size
The new compiler in Vue 3 generates more optimized code, reducing the overall size of the application package, resulting in faster loading and better performance.
⦁ Excerpts:
Vue 3 introduces the concept of “fragments” to have multiple main elements in a component without a wrapper element. This simplifies component composition and makes it easier to structure templates.
⦁ Teleport:
The new Teleport component in Vue 3 allows you to render the content of a component in a different DOM location, such as moving a model to the end of the document. This is useful for creating overlays, tooltips, and other components that must be positioned relative to the main document.
⦁ Custom Renderer API:
Vue 3 provides a new Custom Renderer API, allowing you to create custom renderers for different platforms or environments. This opens up possibilities for using Vue as server-side rendering (SSR), native mobile apps, and much more.
⦁ TypeScript support:
Vue 3 provides better and more powerful TypeScript integration. The new response system and Composition API in Vue 3 are designed to work seamlessly with TypeScript, offering more accurate typing and rule checking.
State management in VUE 3
Understanding the need for state management in Vue 3 is essential, especially for large applications. The process involves managing and organizing the application’s data, which multiple components must share. The more complex an application is, its state management complexity increases. This is where helpful tools such as Vuex or Pinia are essential in optimizing this process.
The challenges of state management without a dedicated solution:
In large Vue applications, various components often need to access and modify a significant amount of shared state. If we don’t use a state management solution, handling it can be difficult and lead to multiple problems. Some of the challenges of state management without a dedicated solution include the following:
⦁ Props Drilling: In Vue, components communicate via props and events. When multiple components need access to the same state element, passing it down through multiple levels of nested components is necessary – called props drilling. This makes the code base much more complex and difficult to maintain.
⦁ Tight Coupling: Sharing state directly between components can result in coupling, in which components become dependent on each other for structure and implementation details. This makes it difficult to modify or refactor components without affecting other parts of the application.
⦁ Centralized State: Using global variables or the Vue instance is popular when sharing states between components. While this works for small applications, it becomes increasingly problematic as the code base grows. Global variables often lead to naming conflicts, making it difficult to check where the state is being used while having no centralized way to manage its mutations.
What is Vuex?
To address the above challenges, Vue 2.0 introduced Vuex – the official template for state management and functions as a standalone application with the following parts:
⦁ State – the source of truth that drives the application
⦁ View – declarative representation of the state
⦁ Actions – potential ways to change state in response to user input from the view
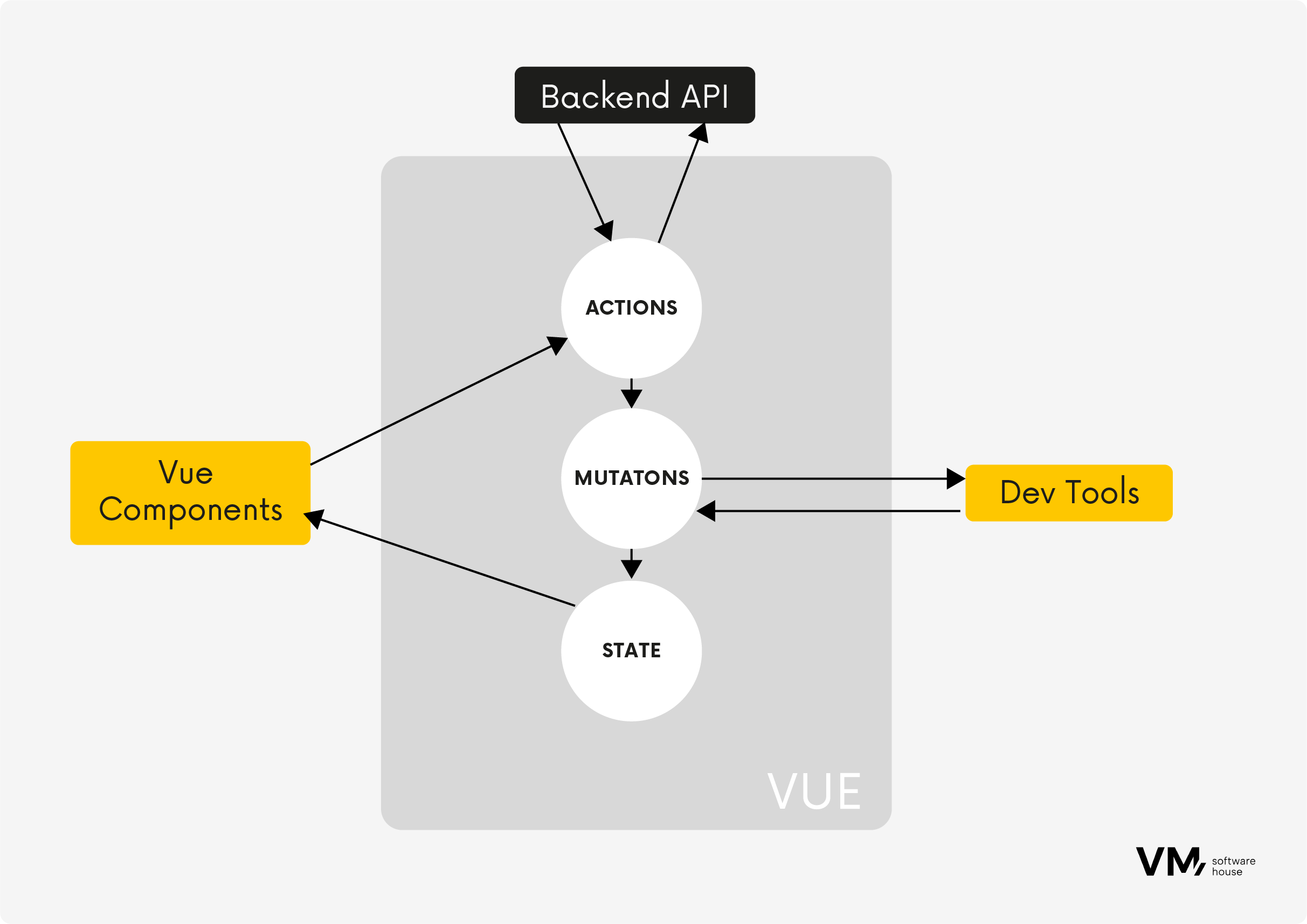
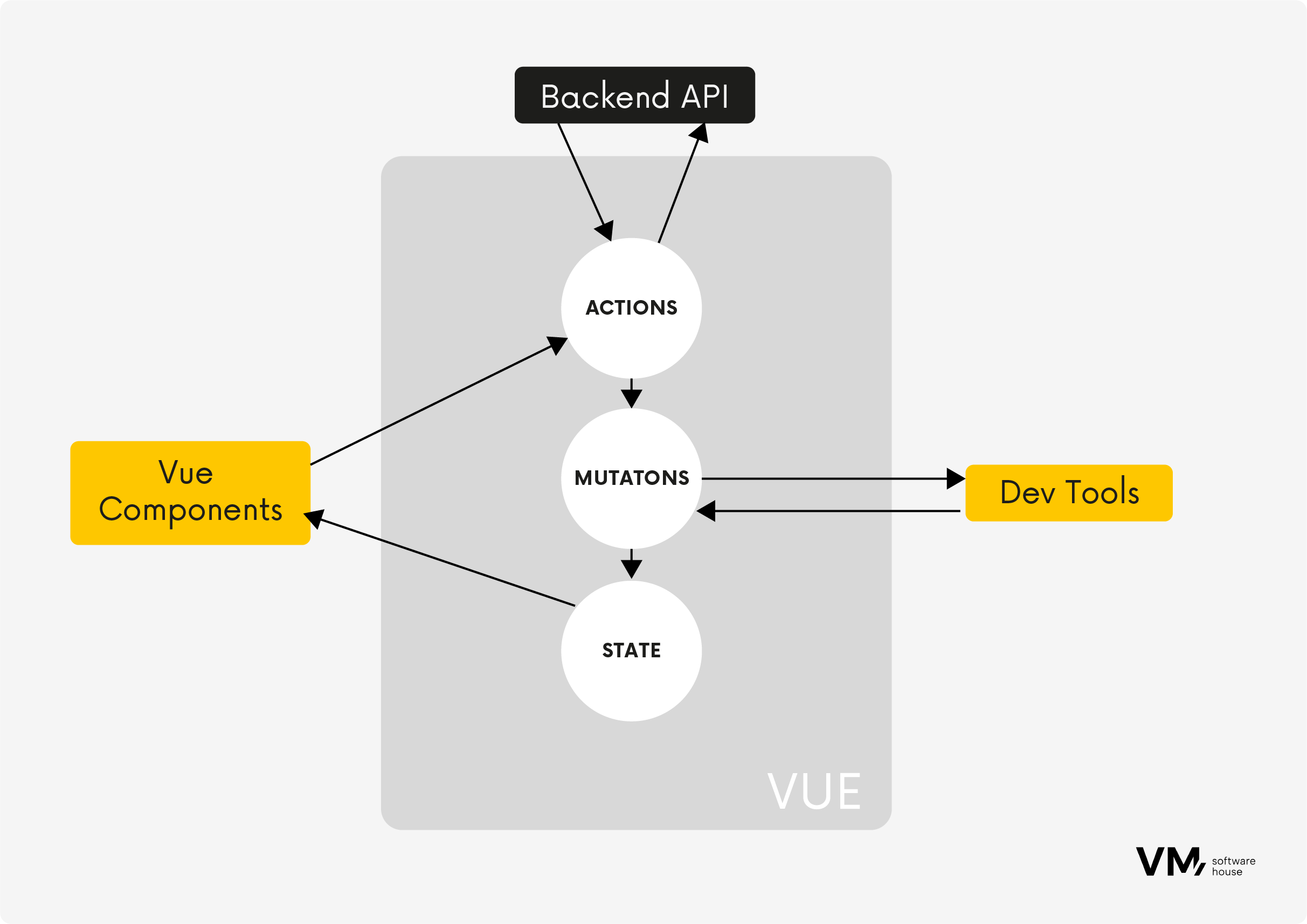
Vuex represents the concept of unidirectional data flow, in which the state is stored in a single centralized source of truth called a “store” and is available to components as needed.
Vuex has a mature ecosystem, extensive documentation, and broad community support. It offers features such as getters, mutators, actions, and modules, making it suitable for managing complex states and handling asynchronous operations.

It is perfect for large-scale applications with multiple components needing access and modifying shared state.
In summary, Vuex offers the following benefits:
⦁ Centralized state: With Vuex, all shared state is stored in one centralized location called “store.” This makes understanding and managing application data easier, as all state mutations are performed consistently and predictably.
⦁ Explicit data flow: Vuex enforces an explicit data flow, allowing components to access states only through predefined getters and modify them only through mutations.
⦁ Mutations and actions: Vuex provides a mechanism for encapsulating state mutations within mutations and asynchronous operations within actions. This separation of issues helps to organize and test the code base efficiently.
⦁ Integration with DevTools: Vuex integrates seamlessly with Vue DevTools, providing powerful debugging capabilities. Developers can check the state at any time, replay state changes and follow the sequence of actions.
What is Pinia, and why is it needed?
Pinia is a state management library designed specifically for Vue 3. It offers a lightweight and intuitive approach to application state management. It allows developers to create and organize stores by encapsulating state and application logic in a centralized module. Additionally, it enables us to share the state between elements and pages, creating a user-friendly experience using the new responsive concept in Vue3.
Some of the benefits Pinia provides:
⦁ The composition API introduced in Vue 3 makes it fully compatible with Vue 3 projects. The Composition API allows developers to create more scalable and maintainable code bases, resulting in greater productivity and easier team collaboration.
⦁
TypeScript makes it easier to catch type system issues while programming. An improved response system provides better performance by avoiding unnecessary re-rendering.
⦁ The modular approach allows for defining multiple stores that can be used independently or together.
⦁ It offers features such as actions, getters, and mutations, similar to Vuex, but with simpler syntax and improved TypeScript support.
Pinia is recommended for new applications because it is lightweight and integrates with other
Vue.js tools. Pinia is also modular in design, uncomplicated and user-friendly. It includes all the tools necessary for dynamic programming in Vue3.
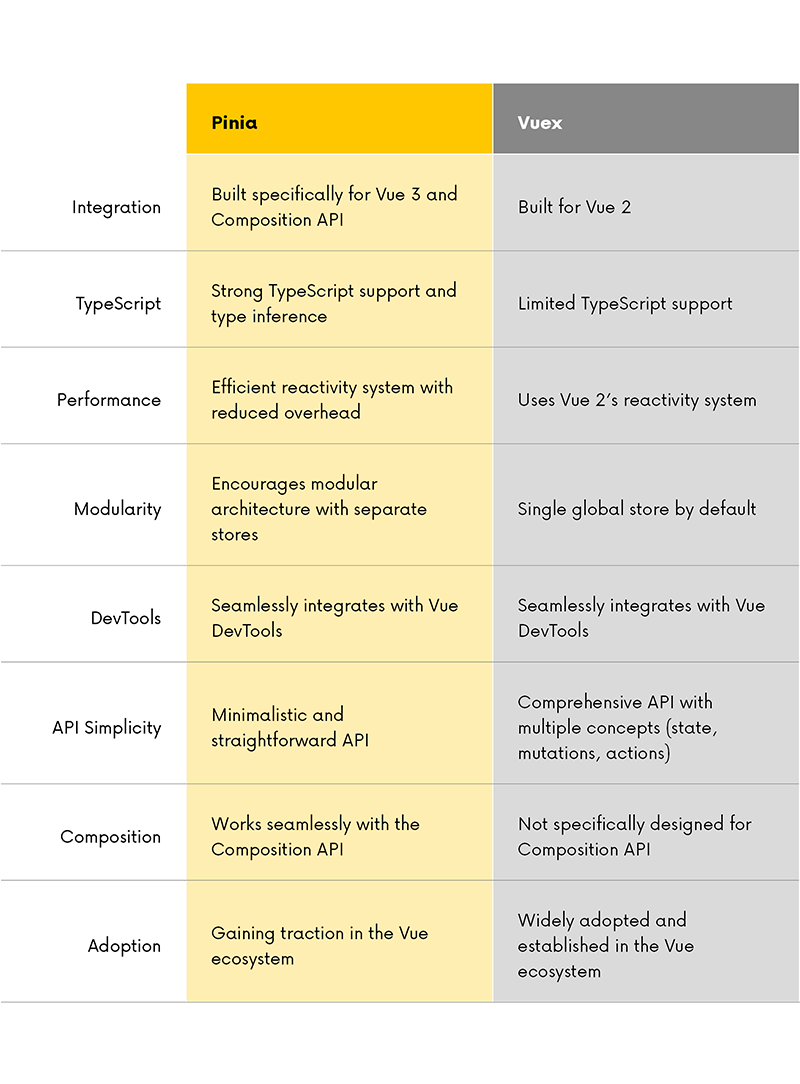
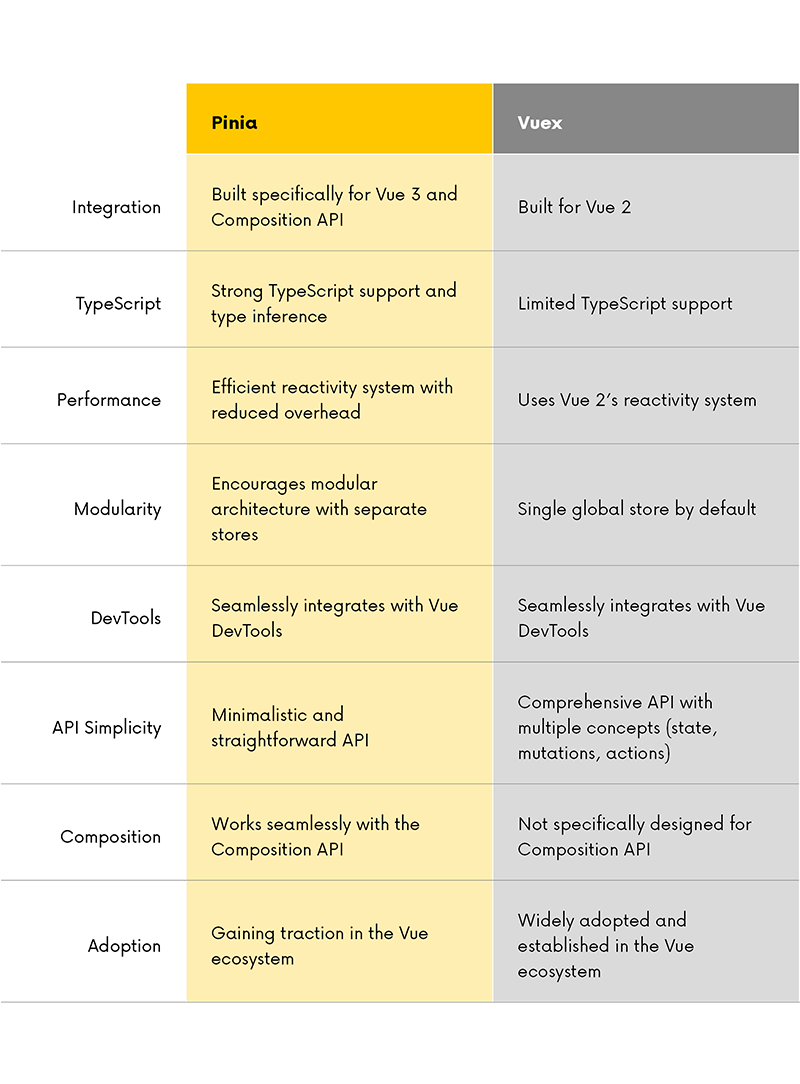
Vuex vs Pinia – which is better to use in Vue 3?
When comparing Pinia and Vuex, the most significant difference between the two libraries is that Pinia is more modular. At the same time, Vuex has one Central Store, which allows modules to separate the application into different parts. Pinia allows each of these modules to become its own store. You can then import each store to where you need it inside the application.
While Vuex remains a reliable and widely used option for state management in Vue 3, Pinia is increasingly the preferred choice for many developers. Its tight integration with the Composition API, TypeScript support, better performance, modular architecture, and seamless integration with DevTools make it an attractive option. This is especially true for projects where code organization, scalability, and type safety are priorities. Ultimately, the choice between Vuex and Pinia depends on the specific requirements and preferences of your Vue 3 application.

When to choose Vuex versus Pinia?
The choice between Vuex and Pinia depends on many factors:
⦁ Vue version: if you are using Vue 2, Vuex is a natural choice, as it is the officially recommended solution for state management. For Vue 3 projects, Pinia is well aligned with Composition API and provides a modern approach to state management.
⦁ TypeScript: Although Vuex also supports TypeScript, Pinia provides a smoother integration with TypeScript.
⦁ Project complexity: If you anticipate that your application will have complex state management needs, including modules, plugins, and middleware, Vuex’s mature ecosystem and broad community support can be beneficial. Vuex has been tested over the years and has many extensions and tools available.
⦁ Developer familiarity with the library: If you or your team members have prior experience with Vuex or prefer its API and workflow, staying with Vuex may be more comfortable. Familiarity and experience can significantly affect the speed of development and maintenance.
Summary
It is important to remember that Pinia and Vuex are capable state management solutions, and the choice between them depends on your Vue application’s specific needs and preferences. Using Vuex for small and medium-sized Vue.js projects is unnecessary, as its weight greatly reduces performance. Typically, Vuex is used for large and highly complex projects.
Experience shows that Pinia is suitable for small and medium-scale applications due to its lightweight. Using the tool’s features, developers can streamline code organization, improve responsiveness, and ensure code security in their applications. Whether starting a new project or migrating from Vuex, Pinia is a valuable tool in simplifying state management.