
Imagine improving the UI/UX design of a legacy system—one that has reliably served your business for years but is now slow, unintuitive, and outdated. How do you optimize user performance while maintaining productivity for employees already accustomed to the older version? Where should you begin?
Upgrading the UX/UI design of legacy enterprise applications is uniquely challenging. Unlike single-user apps, enterprise systems are often deeply integrated into daily operations, particularly in industries such as manufacturing, energy, and finance. Even minor UX issues in these systems can lead to costly disruptions, and small inefficiencies can snowball into larger problems.
The role of UX in enterprise software is more critical than ever. According to Forrester Research, companies investing in UX design see remarkable returns—$100 for every $1 spent, a staggering 9,900% ROI. This explains why senior leaders are increasingly prioritizing UX improvements as a strategic investment.
Whether you’re managing internal applications or evaluating new solutions for your organization, modernizing your enterprise applications’ UI/UX is key to unlocking their full potential.
Table of Contents
Why Modernize UI/UX Design in Enterprise Applications?
The answer is simple: the market demands it, and so do the employees who rely on these systems. Many legacy corporate applications are notoriously inadequate in terms of usability, which leads to significant consequences for workflows.
The Hidden Costs of Poor UX:
- Inefficiency and Higher Labor Costs: When tasks take longer than they should, productivity drops, and operational costs rise due to the need for additional staff.
- Increased Training Costs: Poorly designed applications require more time and resources to train employees, further hindering productivity.
- High Support Costs: If an application’s usability is poor, employees frequently rely on technical support, draining valuable time and resources.
Given these challenges, a UX designer’s primary goal in modernizing legacy applications is to reduce complexity and ensure that the application enhances, rather than hinders, users’ performance.
Key Considerations for Enterprise UI/UX Design
Enterprise software used over many years is typically designed for professionals with specialized knowledge. These users are focused on productivity, so any UX improvements must preserve, if not enhance, their ability to work efficiently.
When Designing UX/UI for Enterprises, Keep These Factors in Mind:
- User Tolerance for Complexity: Experienced users can tolerate a certain level of complexity, as long as it aids their work rather than disrupts it.
- Functionality First: Prioritize robust functionality, seamless integration with other tools, and the ability to handle complex workflows over superficial design changes.
- Balance Improvements and Familiarity: Users expect enhancements but don’t want to relearn the entire system. The challenge is to innovate without radically altering the user interface, minimizing the learning curve.
- Evaluate Code Dependencies: Redesigning an existing application goes beyond user research and visual updates. It requires a deep understanding of the codebase, configurability, and how these elements meet the varied needs of different user roles.
- Consider the Ecosystem: Enterprise applications typically run within a broader, intricate ecosystem. Infrastructure dependencies, integrations with other systems, and component updates all need to be factored into the redesign.
Key Steps in UI/UX Design for Legacy Applications
Redesigning the UI/UX of a legacy enterprise application is a complex, iterative process that demands careful planning, a deep understanding of user needs, and close collaboration between design, development, and business teams. Below are the critical steps involved in this process:
1. Analyse the System and Define Goals
The first step is to understand the needs of all stakeholders as early as possible. This includes identifying the system’s primary challenges, inefficiencies, and potential areas for improvement. A thorough analysis of the existing application—its documentation, architecture, user flow, and core functions—is crucial to setting a solid foundation for the redesign.
Next, set clear objectives for the UX/UI modernization. These may include improving usability, enhancing performance, or making the application mobile-friendly. Establishing key success metrics—such as reducing errors, shortening process times, or increasing user satisfaction—provides a measurable framework for success.
2. Conduct User Research and Map User Journeys
Enterprise users have different needs compared to consumer markets. Research at this stage should focus on understanding users’ daily tasks, challenges, and workflows. Methods such as surveys, contextual interviews, and product workshops help gather valuable insights. Observing how users have adapted to the shortcomings of legacy interfaces can reveal workarounds and pain points, helping to identify priorities.
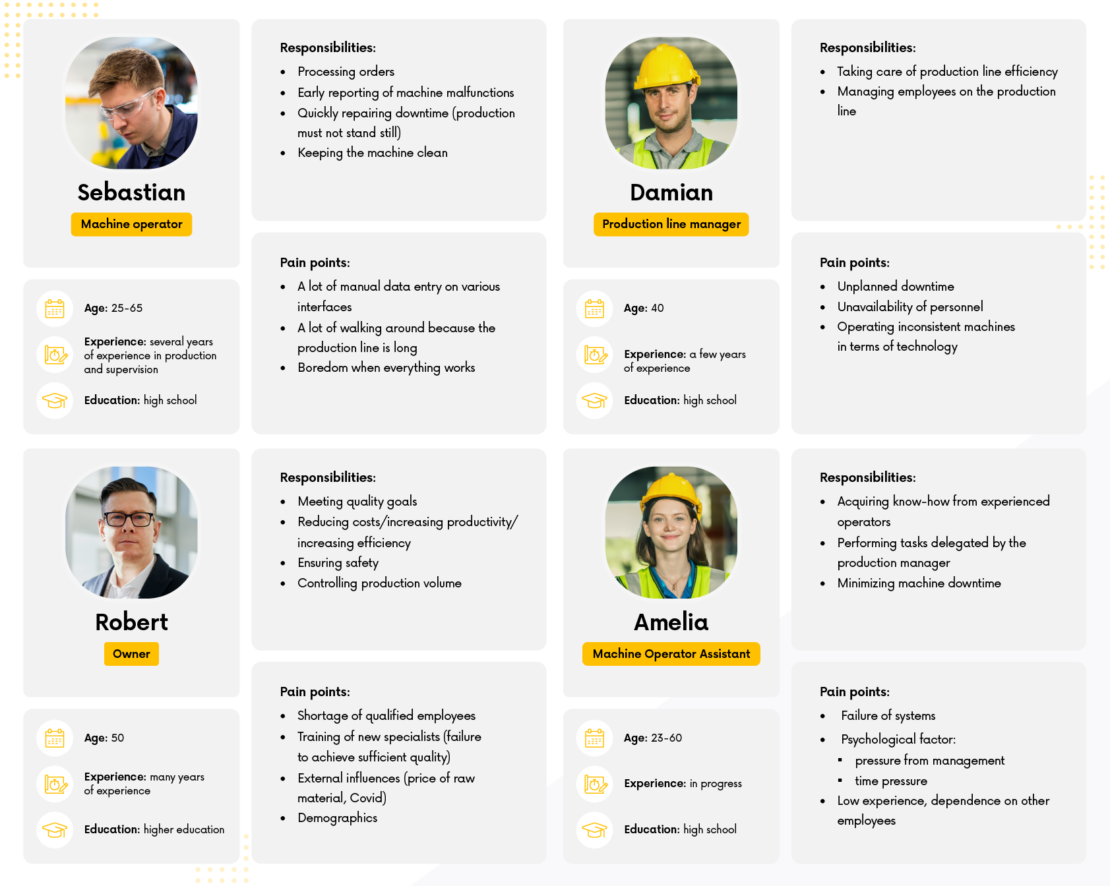
By analyzing each user group and developing detailed personas, designers can pinpoint bottlenecks and inefficiencies in daily workflows, ensuring the redesign addresses the most critical issues.

3. Redesign Information Architecture and Workflows
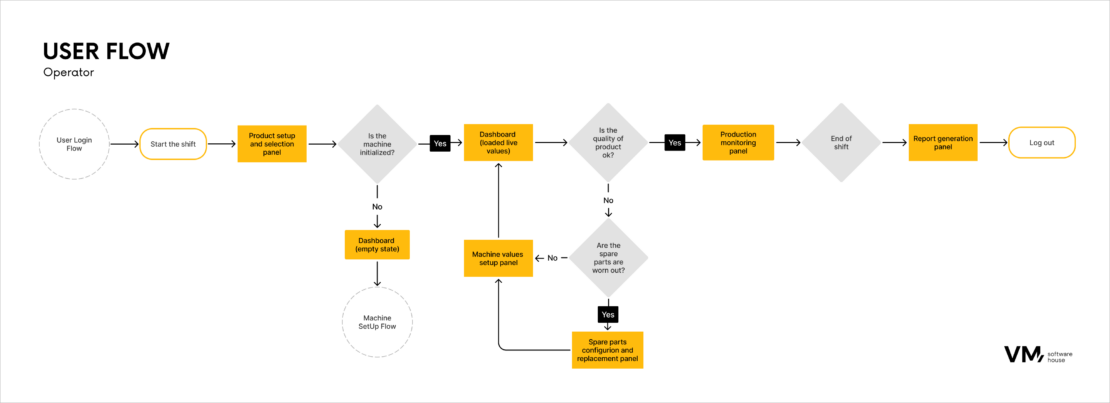
With a comprehensive understanding of users’ needs and workflows, map out the current system’s architecture to identify critical pain points. Prioritize features and functionalities that align with both user needs and business goals. Redesign efforts might involve simplifying the interface, reorganizing navigation elements, or adding more intuitive action buttons, all with the aim of improving user efficiency.

4. Create Wireframes and Prototypes
At this stage, low-fidelity wireframes are developed to visualize the new layout, navigation, and key screens. The focus remains on improving usability by aligning the design with users’ task flows. Interactive prototypes simulate user interactions, allowing for feedback and iteration before finalizing the design.
5. Ensure Visual Consistency with Design Systems
In large enterprises, inconsistent UI/UX across applications can negatively impact productivity. To address this, a Design System is developed, standardizing UI elements, typography, color schemes, and components. This ensures a cohesive user experience across applications and simplifies scaling when new functionalities are added.
6. Develop and Integrate Gradually
UI/UX improvements should be rolled out gradually to minimize disruption. This might involve releasing updates to specific user groups or modules before full deployment. It’s essential that the legacy application remains functional during this transition. Close collaboration with the development team is required to address technical constraints, such as outdated code or platform limitations.
7. Test and Validate the Redesign
Usability testing with real users is crucial for identifying any issues in the new design. Performance testing ensures the redesigned application operates efficiently under expected loads and is responsive across various devices and screen sizes. Special care must be taken to avoid using real data during testing, comply with security and privacy regulations (e.g., HIPAA, GDPR), and protect intellectual property.
8. Provide User Training and Support
Post-implementation, it’s essential to offer comprehensive support for users adapting to the new interface. This includes detailed user manuals, help desks, FAQs, and training sessions to address any issues that arise and help users quickly get up to speed with the new system.
9. Continuously Improve the System
Even after deployment, continuous improvement is vital. Gathering user feedback, monitoring current UI/UX trends, and staying updated with best practices ensure the application remains modern and user-friendly over time.

Case Study: UX/UI Redesign for an Industrial Machinery Giant
For a multinational company from Switzerland specializing in grinding machines for the plate industry, we modernized an aging production application in both code and UI/UX. The goal was to streamline operations, boost productivity, and simplify user interactions.
Key improvements included:
- Simplified Interface: By reducing unnecessary features, we lightened the cognitive load on users and made the interface easier to navigate.
- Customization: We introduced customizable modules tailored to specific factory needs, allowing users to add functionality as required.
- Intuitiveness: Modern design patterns reduced the time needed to train users, making the interface more intuitive.
- Flexibility: Administrators gained the ability to customize functionalities for different user roles, ensuring the software met diverse operational needs.
The result was a more intuitive, user-friendly application that significantly reduced training time and improved productivity across the client’s factories.
Summary
If this discussion resonates with your enterprise’s challenges, it may be time to seriously consider upgrading your legacy UI/UX. Our experienced design team is available to answer any questions and guide you toward the right solution. To learn more about the impact of effective product design, explore our resources or connect with one of our specialists today.